Figma Document Loader
Overview
The Figma Document Loader is a powerful feature in AnswerAI that allows you to import and process data from Figma files. This tool is essential for designers and developers who want to integrate Figma designs into their AnswerAI workflows.
Key Benefits
- Seamlessly import Figma file data into AnswerAI
- Process and analyze design elements within your AI workflows
- Enhance collaboration between design and development teams
How to Use
1. Connect Your Figma Account
Before using the Figma Document Loader, you need to connect your Figma account to AnswerAI:
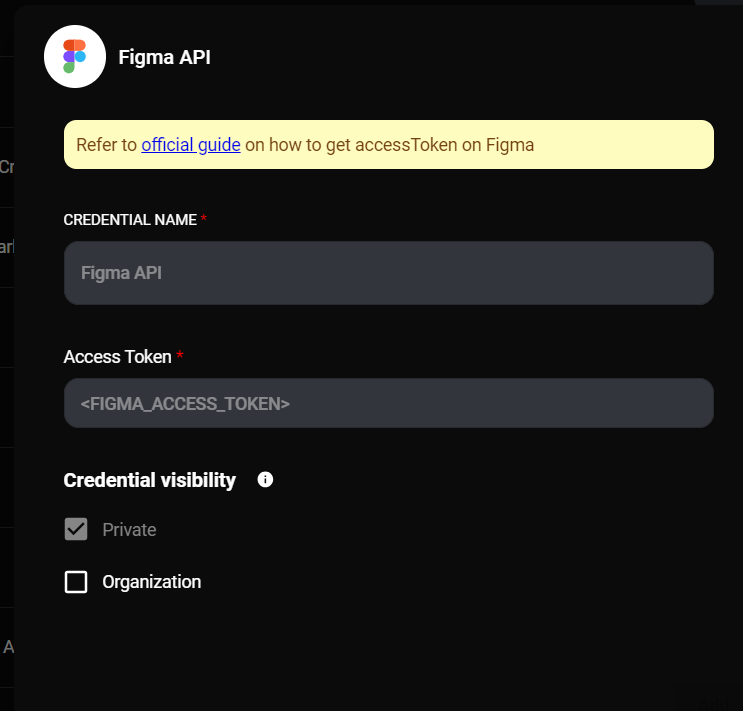
- Go to the Credentials section in AnswerAI.
- Select "Figma API" from the list of available integrations.
- Enter your Figma API access token.
- Save the credential.

Figma API Credentials & Drop UI
2. Configure the Figma Document Loader
-
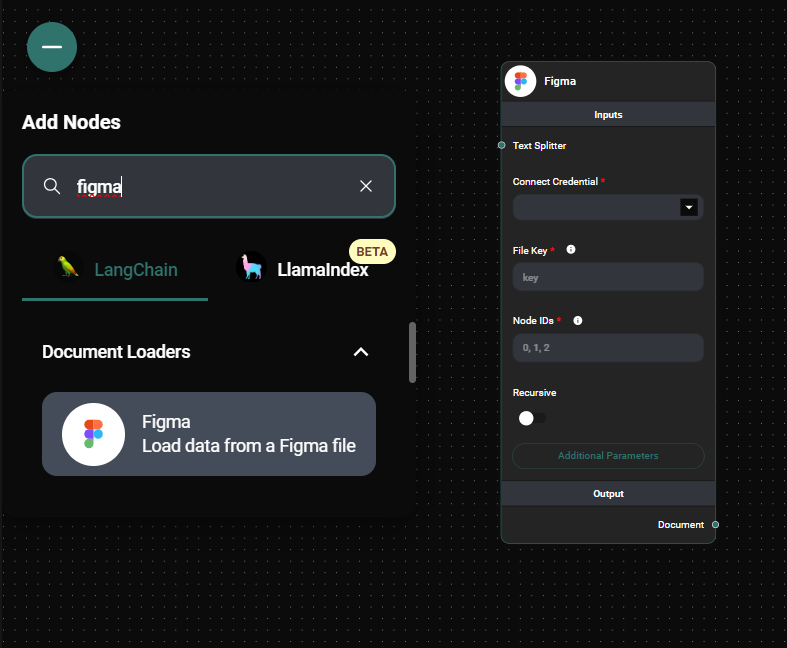
In your AnswerAI workflow, add a new node and select "Figma" from the "Document Loaders" category.
-
Configure the following settings:
a. File Key: Enter the Figma file key. You can find this in the Figma file URL:
https://www.figma.com/file/:key/:title. For example, inhttps://www.figma.com/file/12345/Website, the file key is12345.b. Node IDs: Enter a comma-separated list of Node IDs you want to load. To find Node IDs, use the Node Inspector plugin in Figma.
c. Recursive (optional): Toggle this on if you want to load nested nodes.
d. Text Splitter (optional): Select a text splitter if you want to break down the loaded content into smaller chunks.
e. Additional Metadata (optional): Add any extra metadata as a JSON object.
f. Omit Metadata Keys (optional): Specify metadata keys you want to exclude, separated by commas. Use * to omit all default metadata keys.

Figma Document Loader Configuration Panel & Drop UI
-
Connect the Figma credential you created earlier to this node.
-
Connect the output of this node to other nodes in your workflow as needed.
Tips and Best Practices
-
Optimize Node Selection: Be specific with your Node IDs to load only the necessary content, improving performance and reducing unnecessary data processing.
-
Use Text Splitters: For large Figma files, consider using a text splitter to break down the content into manageable chunks for further processing.
-
Leverage Metadata: Use the Additional Metadata field to add context to your Figma data, making it easier to process in subsequent nodes.
-
Regular Token Updates: Keep your Figma API access token up to date to ensure uninterrupted access to your Figma files.
Troubleshooting
-
Unable to Load File:
- Ensure your Figma API access token is valid and has the necessary permissions.
- Double-check the File Key for accuracy.
-
Missing Nodes:
- Verify that the Node IDs are correct and exist in the specified Figma file.
- If using the Recursive option, make sure the parent node ID is included.
-
Performance Issues:
- If loading large files is slow, try selecting specific Node IDs instead of loading the entire file.
- Consider using a Text Splitter to process the content in smaller chunks.
-
Metadata Errors:
- When using the Additional Metadata field, ensure the JSON format is correct.
- If certain metadata is not appearing, check the Omit Metadata Keys field to ensure you haven't excluded it.
By following this guide, you should be able to effectively use the Figma Document Loader in AnswerAI